はじめに
この連載はめっちゃ技術的な事は抜きにして書いていきたいと思います。
だって文学部出身(一応美術専修)のデザイナーなんだもの。そんな技術書チックなテックメモみたいなのは読みたくないです。
なので専門用語もわかりやすく書いていきます。これからゲーム作りをいちから始めようとしてる人にも、何をしているのか分かるようにしたいです。
そしてもし分からなかったら「何でも俺に聞いてくれ」とは言わないから、自分でググってくれよな。
俺だってこれは勉強しながら作ってるので、手探り状態なのです。なので開発スピートは超スローですよ。覚悟しとけよ?
前回のつづき
さて、俺が主人公のゲームを作っています。
『前回』はやっとゲームエンジンUnityへ、俺のモデルを持っていった所まで進みました。
すごく簡易的に走るモーションをくっつけてみたらちゃんと動きました!
結構感動したんだけど、Tシャツの肩の部分が腕の動きに合ってなくて、足軽みたいな格好になってますよね?
あとTシャツの裏が描画されてないので、透明になっている。これは裏も描画する設定にすればよいけど、まだ仮モデルなので後回しでいいや。
ウエイトペイント
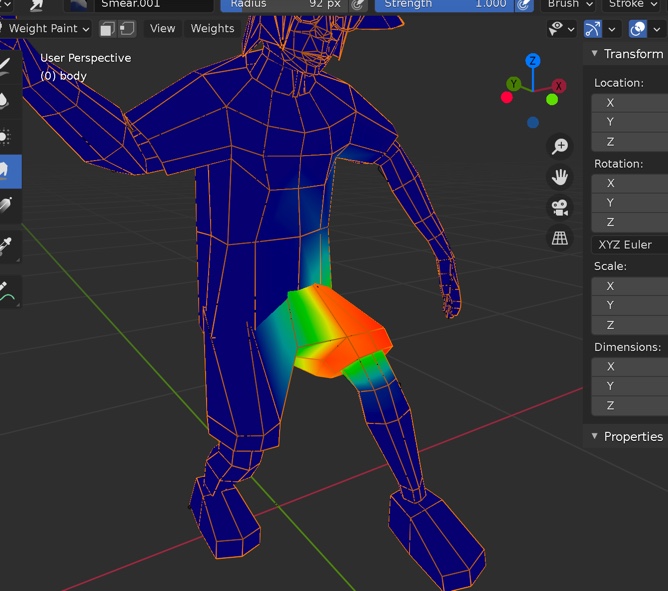
という事で、またもやCGソフトのBlenderに戻って骨の調整です。

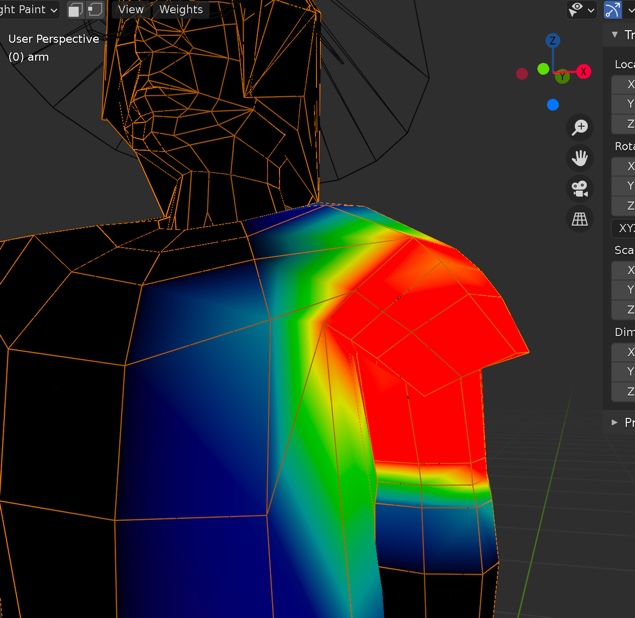
このプレデターの視点みたいな色は、骨を曲げた時に一緒にくっついて動いてくれるポリゴンメッシュの強度を示しています。赤いと骨に対応してめっちゃ一緒に動いてくれます。
ここの色の調整は「ウエイトペイント」と言って、後から自分で塗り直せます。
膝の骨を曲げるとハーフパンツ、いわゆる短パン(あっ、これは専門用語じゃないか)も一緒に曲がるようにしてるんだけど、そうするとTシャツにのめり込みます。
なので足の骨に対応してTシャツも一緒に曲がる必要があります。

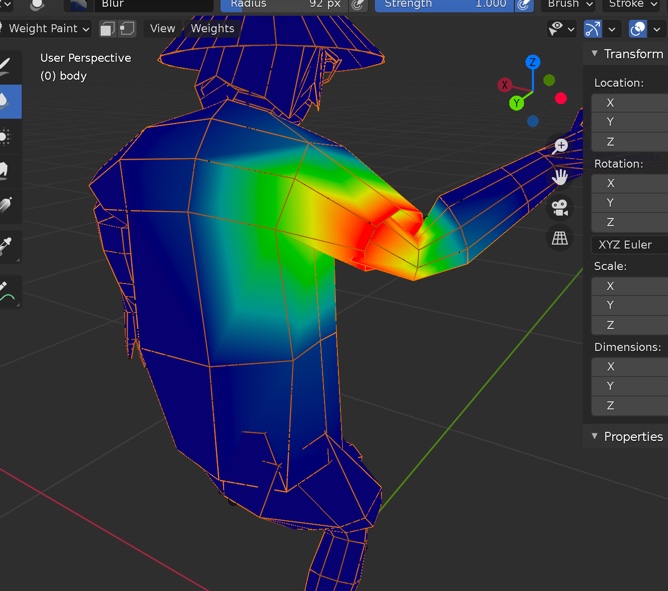
こんどは肘の骨です。俺のゲームには「肘」が重要なんだけど、ポリゴンの数が少なくて変な形に曲がってます。
ポリゴンの数を増やす必要がありますね。

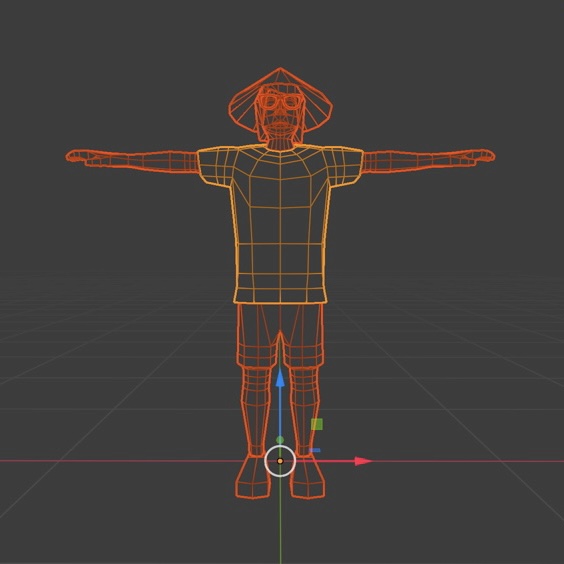
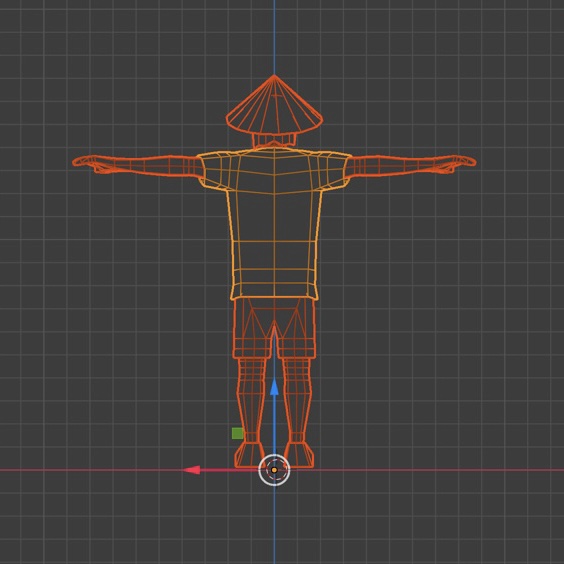
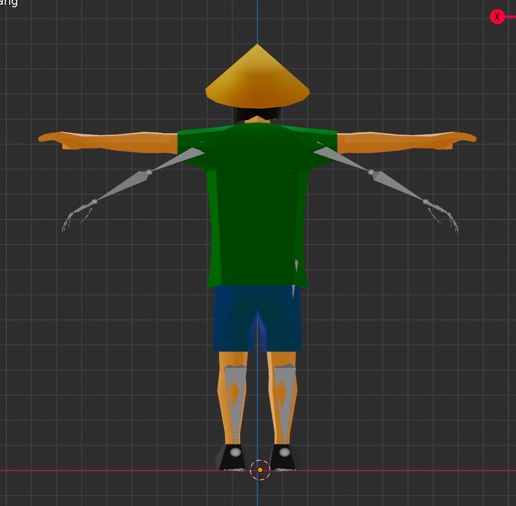
そんな感じで調整したのがこちらのモデルです。

結構うつくしく出来ました。

調整したモデルに、再び骨をつけてみた所。脇の部分を見てみて。
Tシャツの袖が真っ赤になってるのにもかかわらず、完全に骨についてきてくれません。
あとTシャツの袖が短い! 手を伸ばしたTポーズの時は適切な袖の長さなのに、手を下ろしたら袖が短い!!
もうTシャツがうまくいかないとゲーム開発どころではないですね。
ここでTシャツのウエイトペイントと骨の調整をアホほど繰り返します。
IK、FK
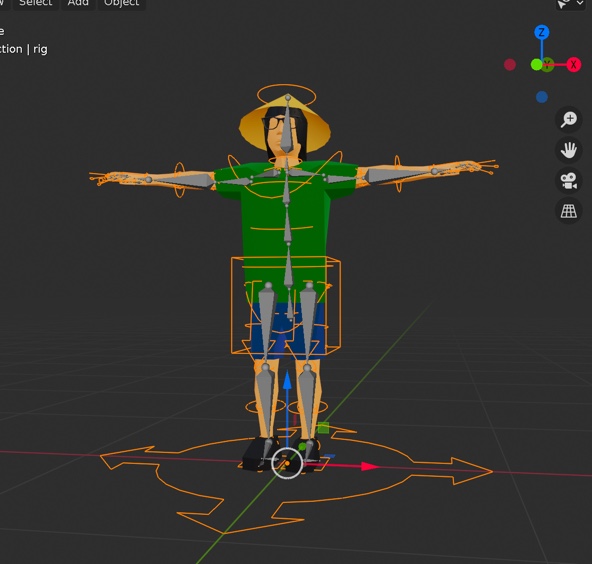
Tシャツの袖を調整しててうまくいかないので、息抜きにIKとFKをつけてみました。IK(インバースキネマティクス)とFK(フォワードキネマティクス)と言って骨の動かし方の種類ですね。

この矢印や円や四角い箱を使います。これらを使った方が骨を直接アニメさせるよりも、人間らしい動きに補完してくれます。
たとえば腰の箱を下げると、膝が曲がってしゃがんでくれます。
タイトル
まだまだTシャツの袖の調整に時間がかかるので、息抜きにゲームエンジンUnityでタイトル画面を作ることにしました。

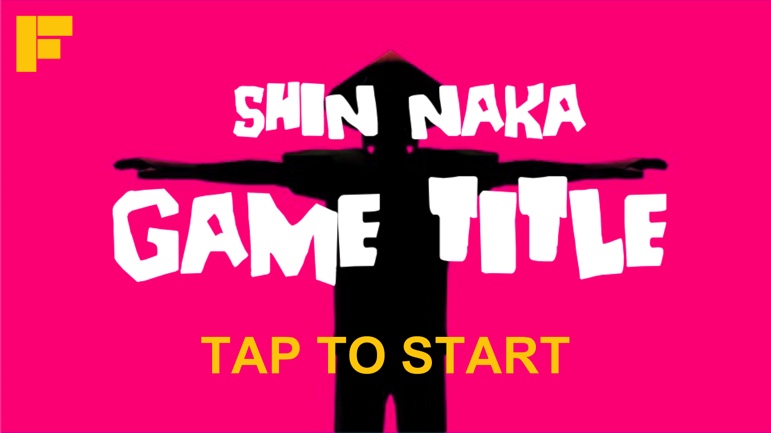
このキャプチャした画面を使おうと思います。
このまま文字を入れると共産圏のゲームか『シン・ゴジラ』みたいになってしまったので色を変えましょう。

適当にでっち上げました。タイトル画面がないと始まらないで。
ここから読み取れる情報としては、16:9でiPhone横持ちゲームですね。フォントは『Night of the living dead』のフォントです。
また左上のロゴは、我がインディーズレーベル、フトンレコードのロゴです。
完成
そうこうしている間に、納得のいくTシャツの袖が出来ました!
Tシャツの袖が何よりも重要ですからね、Tシャツは俺の一張羅だもの。

骨を入れます。緊張しますね。もう幾度と骨を入れてますから、骨入れに関してはベテラン級です。

きたー! ちゃんとTシャツの袖が腕の骨についてきてる。そして袖の長さも、こんなもんかな。。。
まあ仮モデルだし、今のところはこれで良し。顔のテクスチャも後回し!
- 【ゲーミングチェア】AKRacing Premium RAVENの組み立て所要時間は【約一時間】
- 【自己紹介】なんで俺ゲーム作ってるんだっけ?
- ゲームの作り方 #001 俺が主人公の俺ゲーを作るぜ!【インディーゲーム】
- ゲームの作り方 #002 納得のいく仮モデルが出来た話【Blender】
- ゲームの作り方 #003 俺の野望【Blender】
- ゲームの作り方 #004 ビジュアルスクリプティングの話 【Bolt vs PlayMaker】
- ゲームの作り方 #005 Macでゲーム開発【MacBook Pro 】
- ゲームの作り方 #006 血のテクスチャの描き方【ヨーグルト】
- ゲームの作り方 #007 動画から音を抜いてUnityで鳴らす方法【iMovie】
- ゲームの作り方 #008 タイトルは『Beach of the Dead』に決定!【DeepL】
- ゲームの作り方 #009 iPhoneでモーションキャプチャー【TDPT】
- ゲームの作り方 #010 Xbox Oneのコントローラー設定【Input Manager】
- ゲームの作り方 #011 砂のテクスチャの描き方【お塩】
- ゲームの作り方 #012 そろそろ限界なのか?【Xcode】
- ゲームの作り方 #013 スト2っぽく6ボタン化計画
- ゲームの作り方 #014 UnityをアップデートしたらUnity Package Manager Errorとか【涙目】
- ゲームの作り方 #015 パンガン島のフルムーンパーティみたいな炎の作り方
- ゲームの作り方 #016 iPhoneで動かす方法【Xcode】
- ゲームの作り方 #017 炎から炎のテクスチャを作る方法【フライパン】
- ゲームの作り方 #018 ソロゲーム作りで一番重要な事
- ゲームの作り方 #019 AR Beach of the Dead🔨👓
- ゲームの作り方 #020 テストプレイのやり方
- ゲームの作り方 #021 『ビーチ・オブ・ザ・デッド』ついに配信開始!
- ゲームの作り方 #022 『ビーチ・オブ・ザ・デッド』反省会
作成中のグラフィックは @oknaka のインスタで晒しています。
作成中の動画は @oknaka のYouTubeで晒しています。
作成中のBGMは @tigeronbeat のインスタで晒しています。
フォローよろしくお願いします。
