ワードプレスでプラグインを使って簡単にAMP化する手順を記します。
【AMP化の手順】
ワードプレスでAMP化する為には、「AMP」という名のプラグインを入れればOKです。
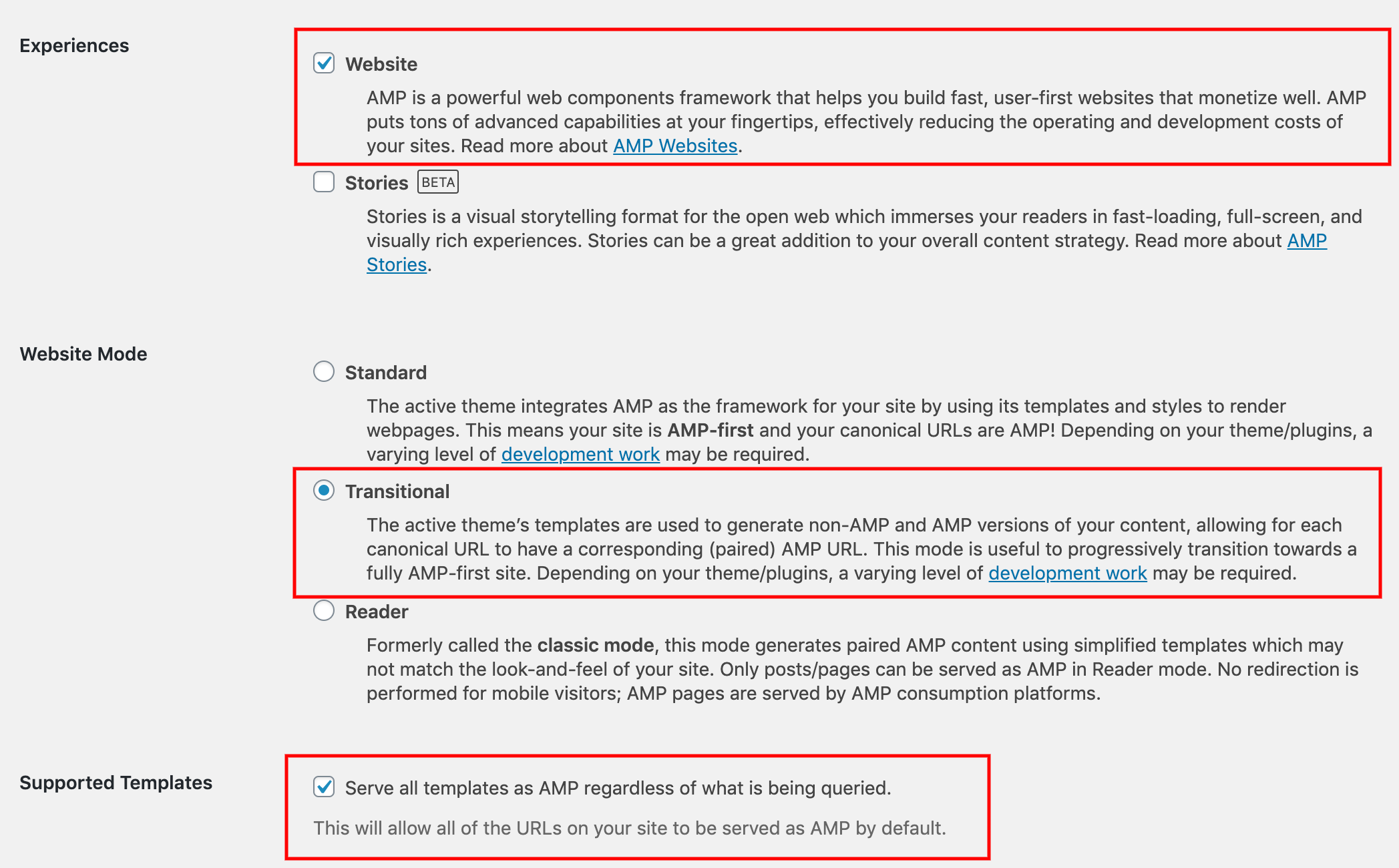
【設定】
・StandardはサイトがAMPファーストになってしまい、PCで見てもAMPサイトが表示されてしまいます。完全にAMPだけで勝負する人用のモードです。
・Transitionalは普通のサイトとAMPサイトの両方で表示出来るハイブリッドモードです。でも普通のサイトとAMPサイトと両方の見え方を意識しないといけないデメリットもあります。
・Readerはクラシックモードです。投稿/ページのみAMP化されたり、モバイル訪問者のリダイレクトはされません。
では変更を保存して下さい。
【AMPテスト】
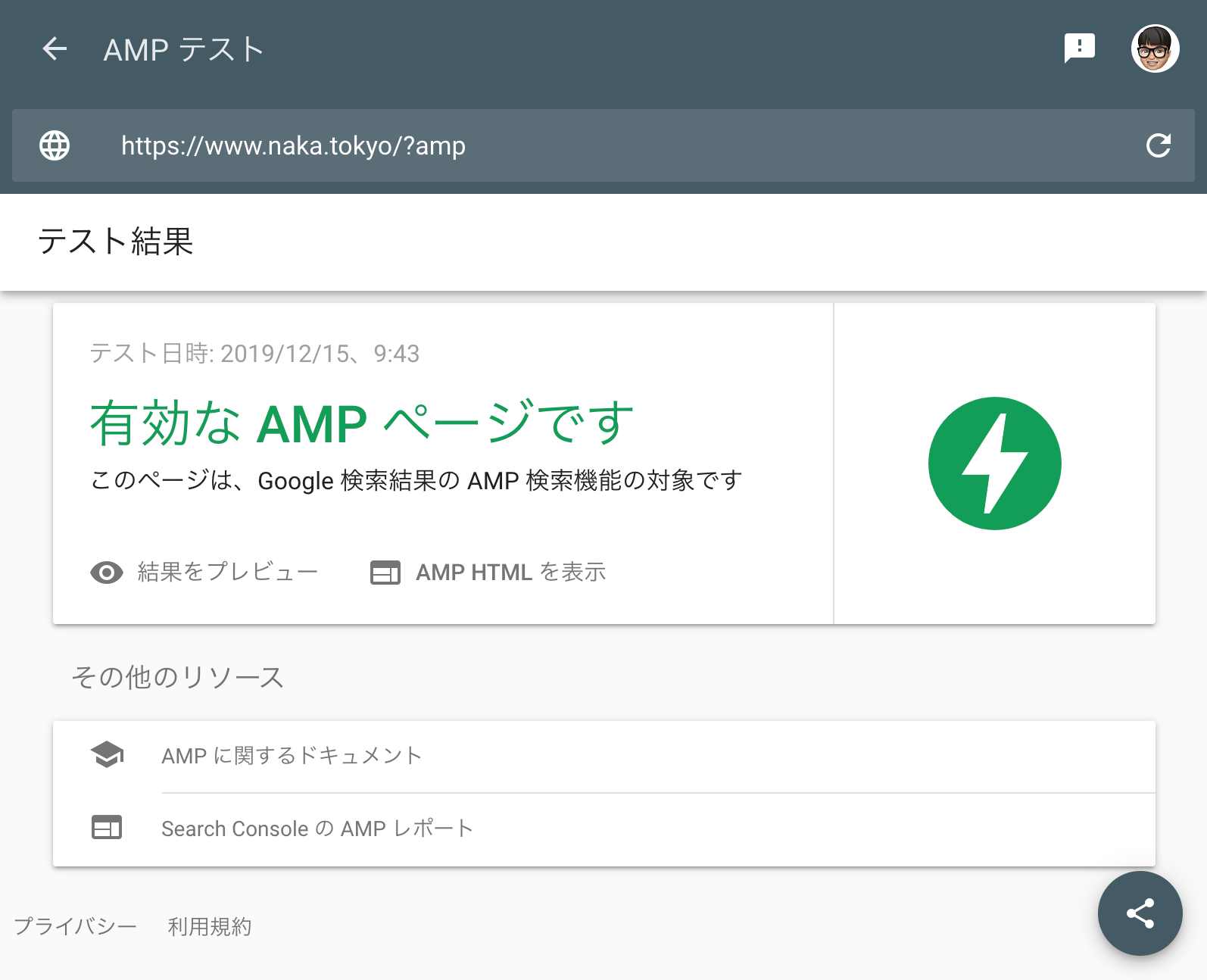
次にグーグルのAMPテスト「https://search.google.com/test/amp?hl=JA 🔗」を開いて、実際にAMP化されているかチェックします。
自分のサイトのAMPページのURLを記入します。このサイトなら「https://www.naka.tokyo/?amp 🔗」です。
「有効なAMPページです」と表示されれば、AMP化は完了です。
次回はAMP化されたサイトにアドセンスを貼る方法です。