ここではバンコクのグリルドチキン屋さん「Fire & Dine」を例に、HTMLコードを埋め込んで、ブログに地図を貼る方法を記します。

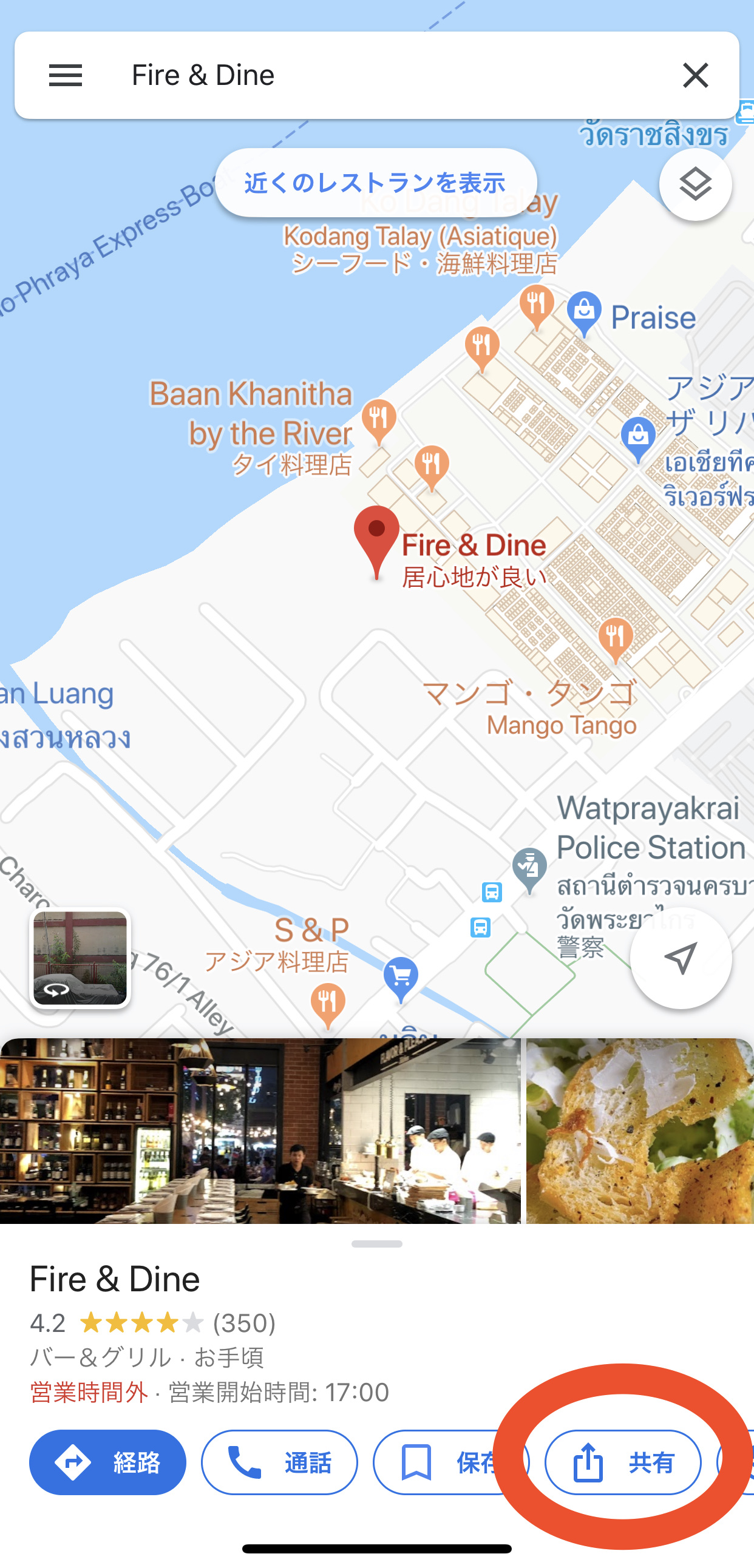
ダメな例。iPhoneのGoogleマップアプリで「Fire & Dine」さんを検索して共有ボタンを押します。

これではリンクを共有する事しかできず、ブログに地図をhtmlで貼る事が出来ませんね。

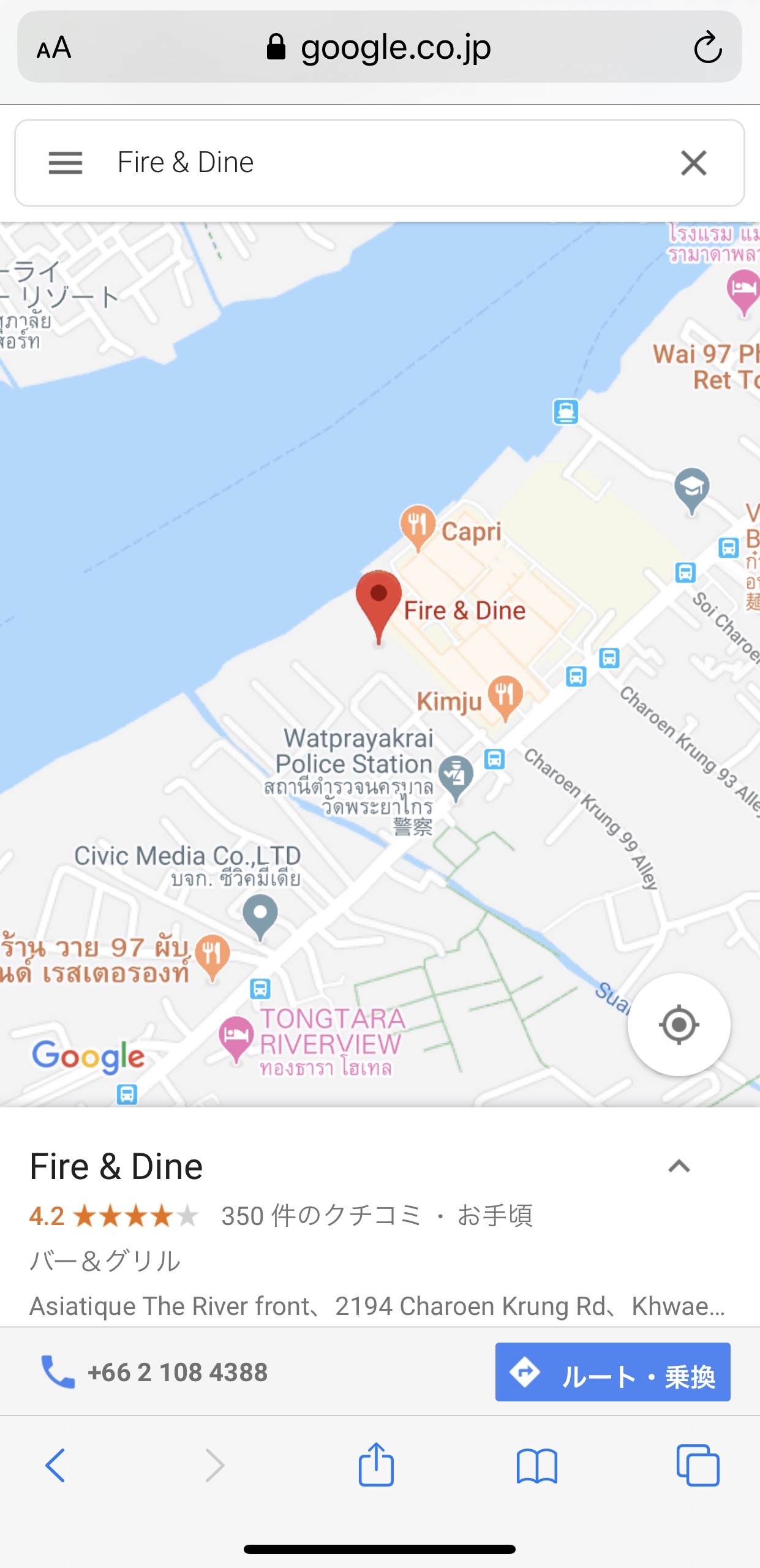
ではアプリではなくてブラウザのSafariでGoogleマップを開いて下さい。

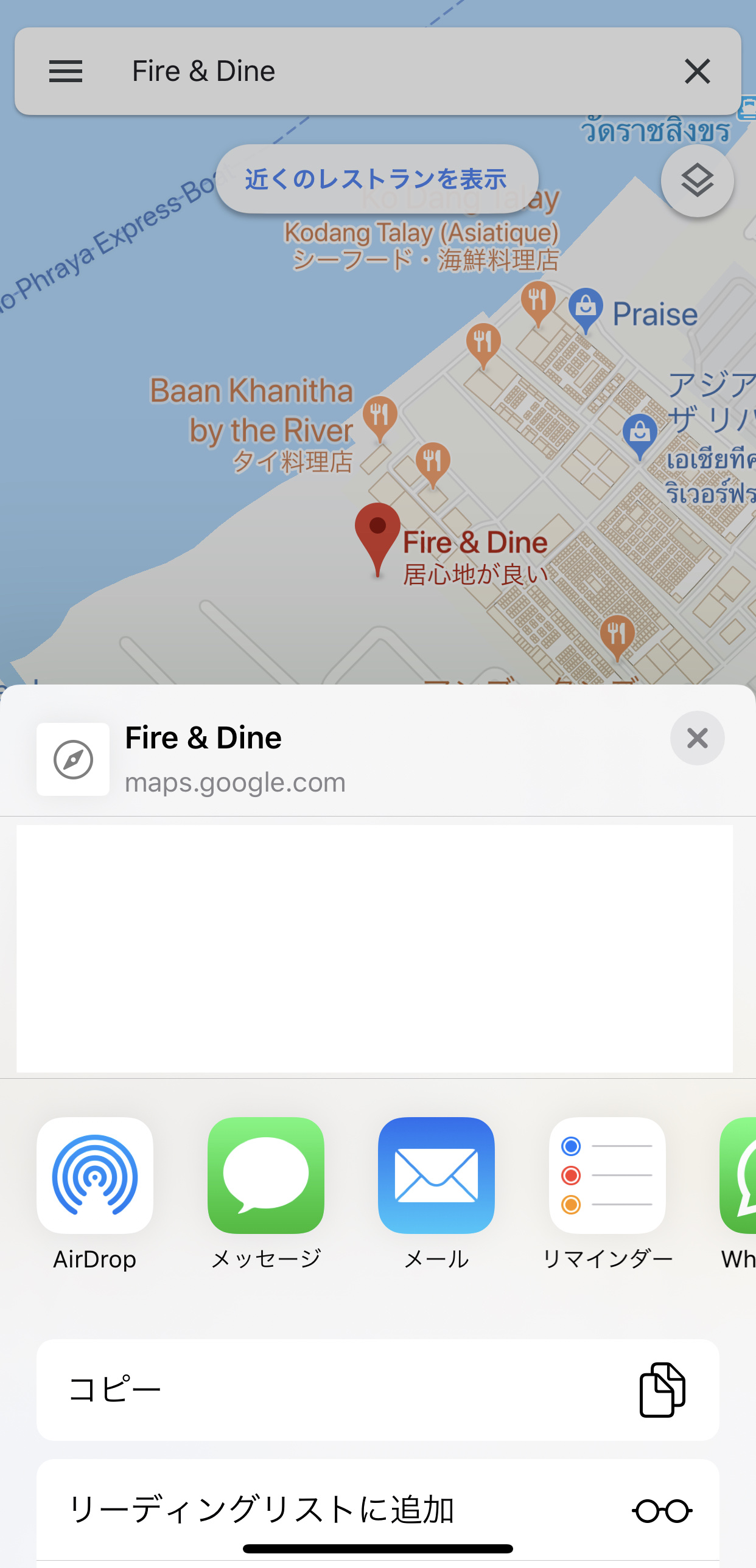
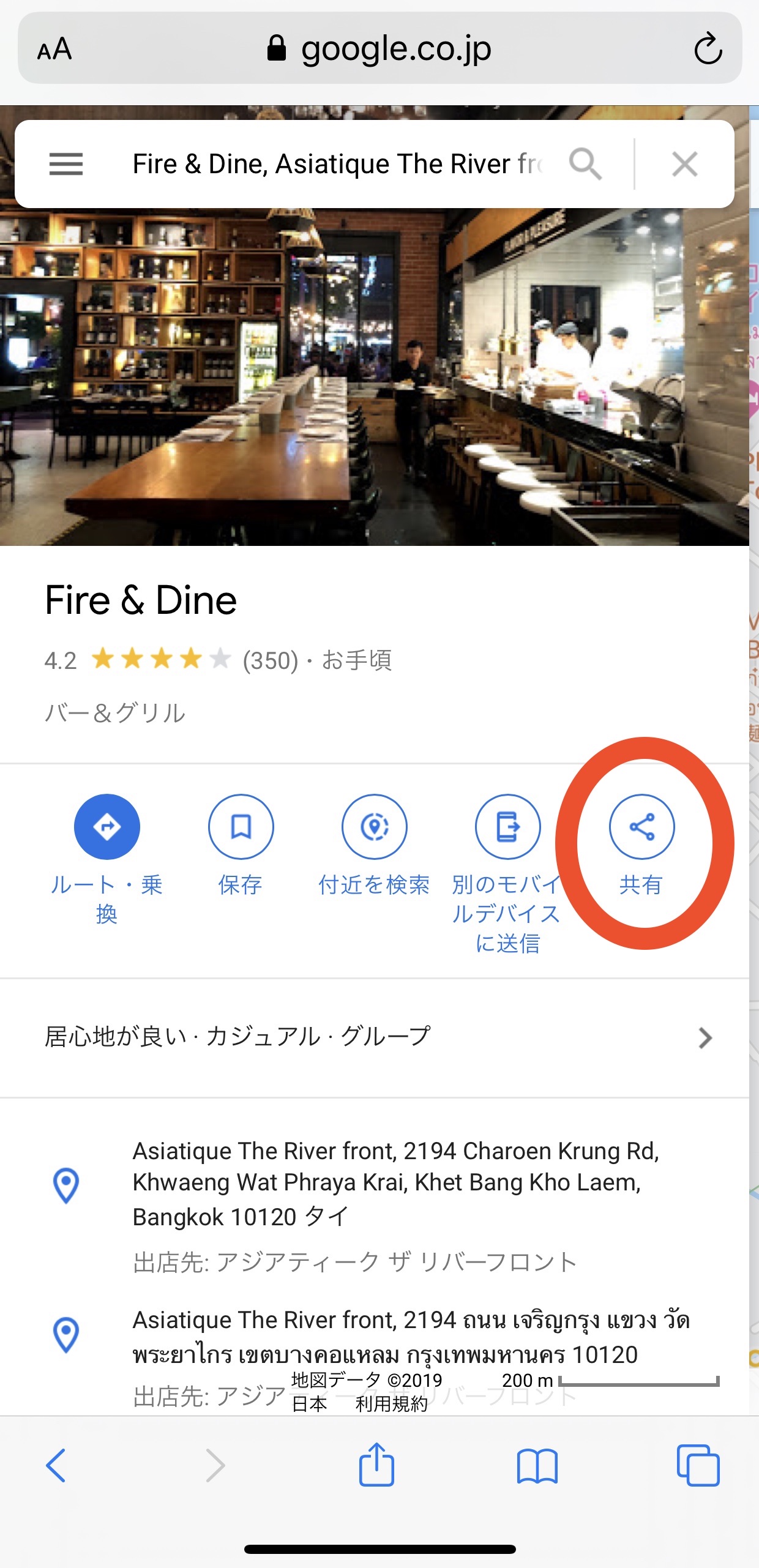
ここで共有ボタンを押してみて下さい。

これもダメな例です。やはりアプリのGoogleマップと同じく、地図のリンクしか共有出来ず、htmlコードで地図が貼れませんね。

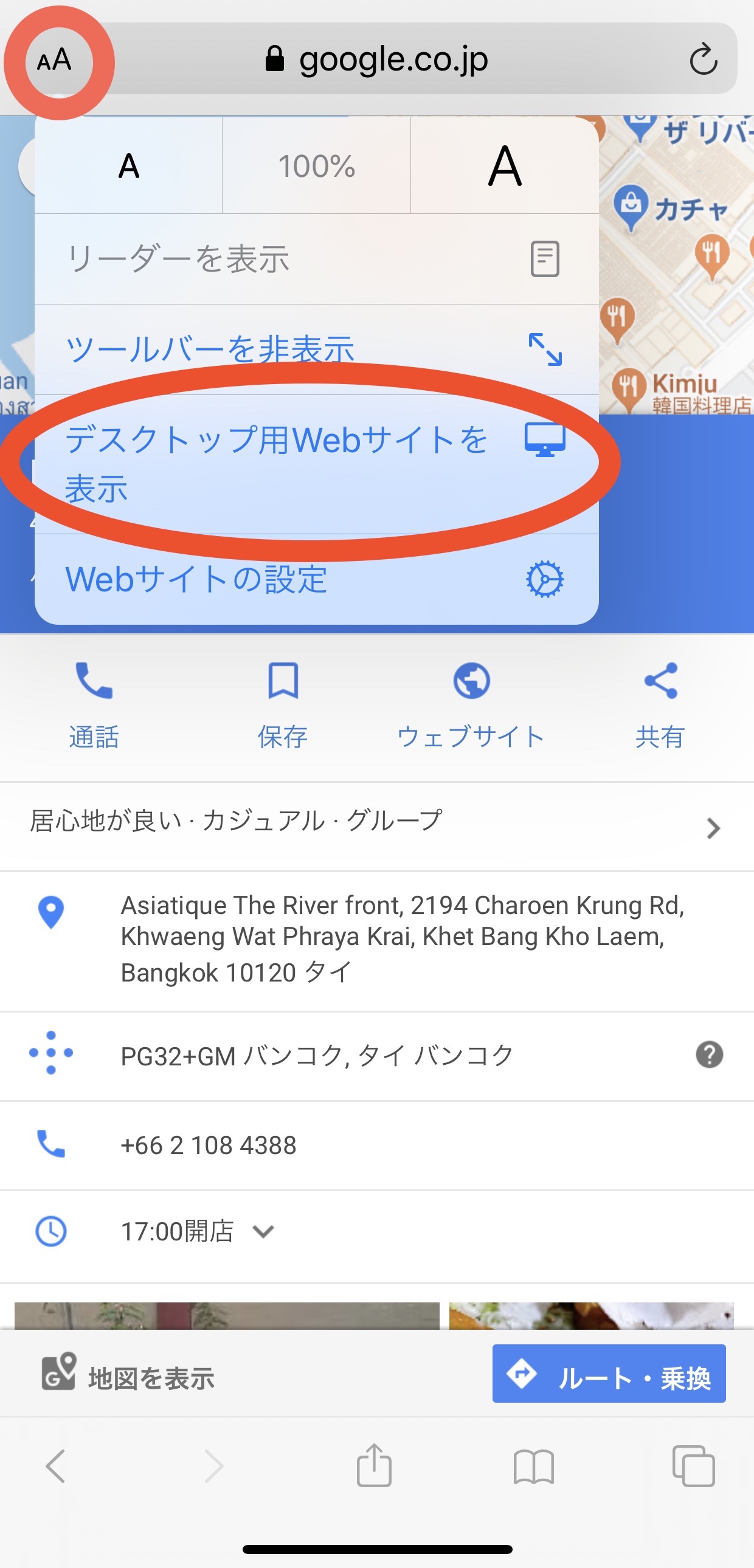
では左上の赤丸のaAボタンを押して、「デスクトップ用Webサイトを表示」を選択して下さい。するとデスクトップ用Webサイトに変わります。それでも変わらない場合は「モバイル用Webサイトに戻してデスクトップ用Webサイトに切り替える」を繰り返して下さい。何回かやってればデスクトップ用Webサイトに変わります。

デスクトップ用Webサイト「Fire & Dine」さんの共有ボタンを押します。

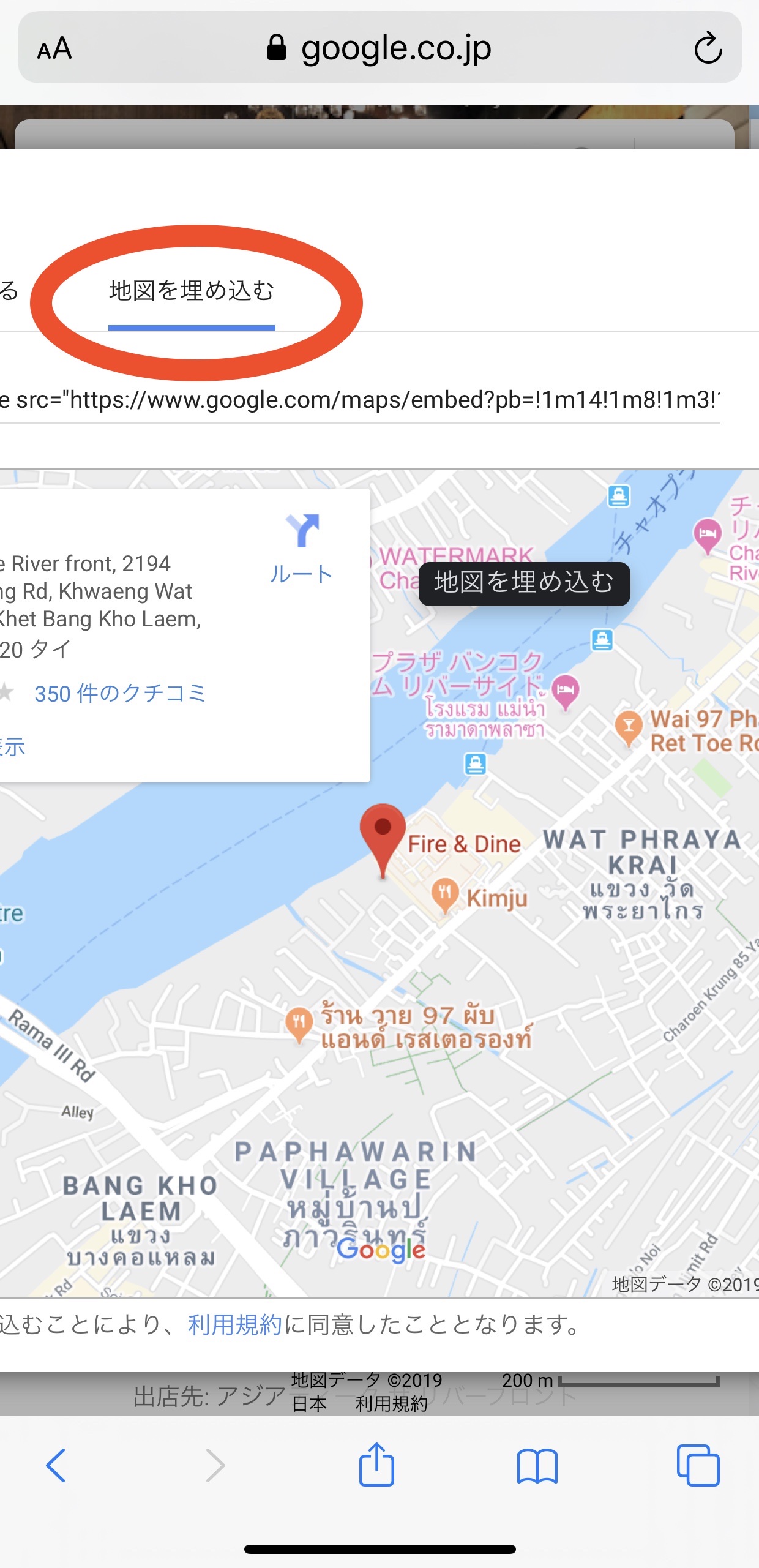
そして「地図を埋め込む」タブを選ぶとhtmlコードをコピーしてブログに地図が貼れます。

